你是否听说过这样一种说法:“网页加载时间超过 2 秒,就会有一半的人放弃离开”?为了提升用户体验,开发者们会不断优化网站性能,但是如何衡量优化成果呢?近年来,Google 提出的 “Core Web Vitals(网站核心指标)”,为开发者和网站经营者提供了一套衡量网站性能的评估标准。
在这篇文章中,我们将带你了解 Core Web Vitals 的一些重要基础知识,包括以下内容:
什么是 Core Web Vitals?
Core Web Vitals 是 Google 提出的一组指标,用于衡量网站用户体验的三大方面,分别是:
- 加载性能:网页加载的速度有多快?
- 交互性:用户是否能够顺畅地与网页进行交互?
- 视觉稳定性:网页内容在加载过程中是否稳定,不会造成阅读困扰?
这些指标不仅影响用户体验,还与网站的 SEO 排名直接相关。
Core Web Vitals 并非固定不变,而是基于 Google 长期的用户行为分析不断进行优化的结果。目前,稳定的 Core Web Vitals 包括三个关键指标:LCP、INP 和 CLS。
需要注意的是,这些指标可能会因为准确性问题而被替换。例如,从 2024 年 3 月起,INP 正式取代了 FID 成为 Core Web Vitals 之一。其他的 web vitals 还有如 TTFB 和 FCP,但大多数情况下我们只需要专注于 Core Web Vitals 的指标进行优化即可。
为什么 Core Web Vitals 很重要?
- 提升用户体验:符合 Core Web Vitals 的网站能够提供更加流畅、稳定的浏览体验,让用户更愿意停留和进行交互。
- 改善 SEO 排名:Google 已将 Core Web Vitals 纳入搜索引擎算法的排名因素之一,符合这些指标的网站更容易在搜索结果中获得更好的排名。
- 增加网站流量和转化率:良好的用户体验有助于吸引更多用户访问网站,并提升他们在网站上停留的时间、浏览的页数以及转化的可能性。
Core Web Vitals 的定义
目前的 Core Web Vitals 包含以下三个指标:
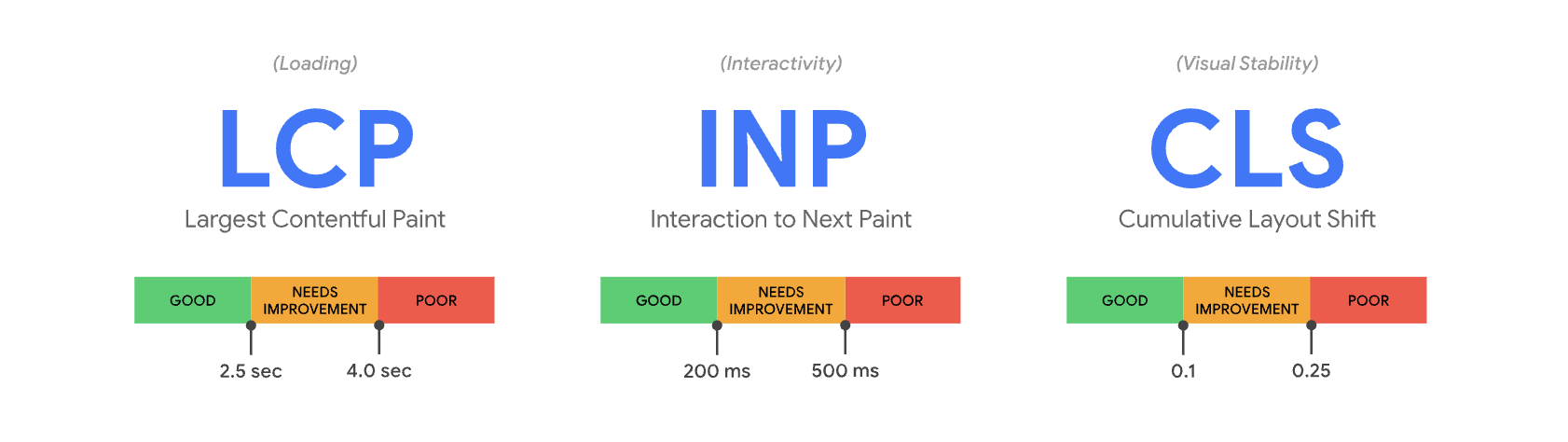
- LCP(Largest Contentful Paint,最大内容绘制):衡量页面主要内容加载所需的时间,建议在 2.5 秒内完成。
- INP(Interaction to Next Paint,与下一个显示内容的互动):从用户与页面进行互动(点击、键盘输入等)到浏览器对该互动作出响应并更新画面所需的时间,建议分数为 200ms 以下。
- CLS(Cumulative Layout Shift,累积版面配置偏移):衡量页面元素在加载过程中发生位移的程度,建议分数低于 0.1。
各个指标会分为三种等级(不良、需要改善、良好),Google 建议第 75 个百分位数的目标为良好。
例如,假设你的网页主要内容加载时间在 2.5 秒内,那就符合 LCP 指标为 “良好” 的标准。
三个指标的标准如下图所示:
Core Web Vitals 的测量方法
以下是三个推荐的工具,都是 Google 官方推出的,也是最常见且免费的测量网站 Core Web Vitals 的方法:
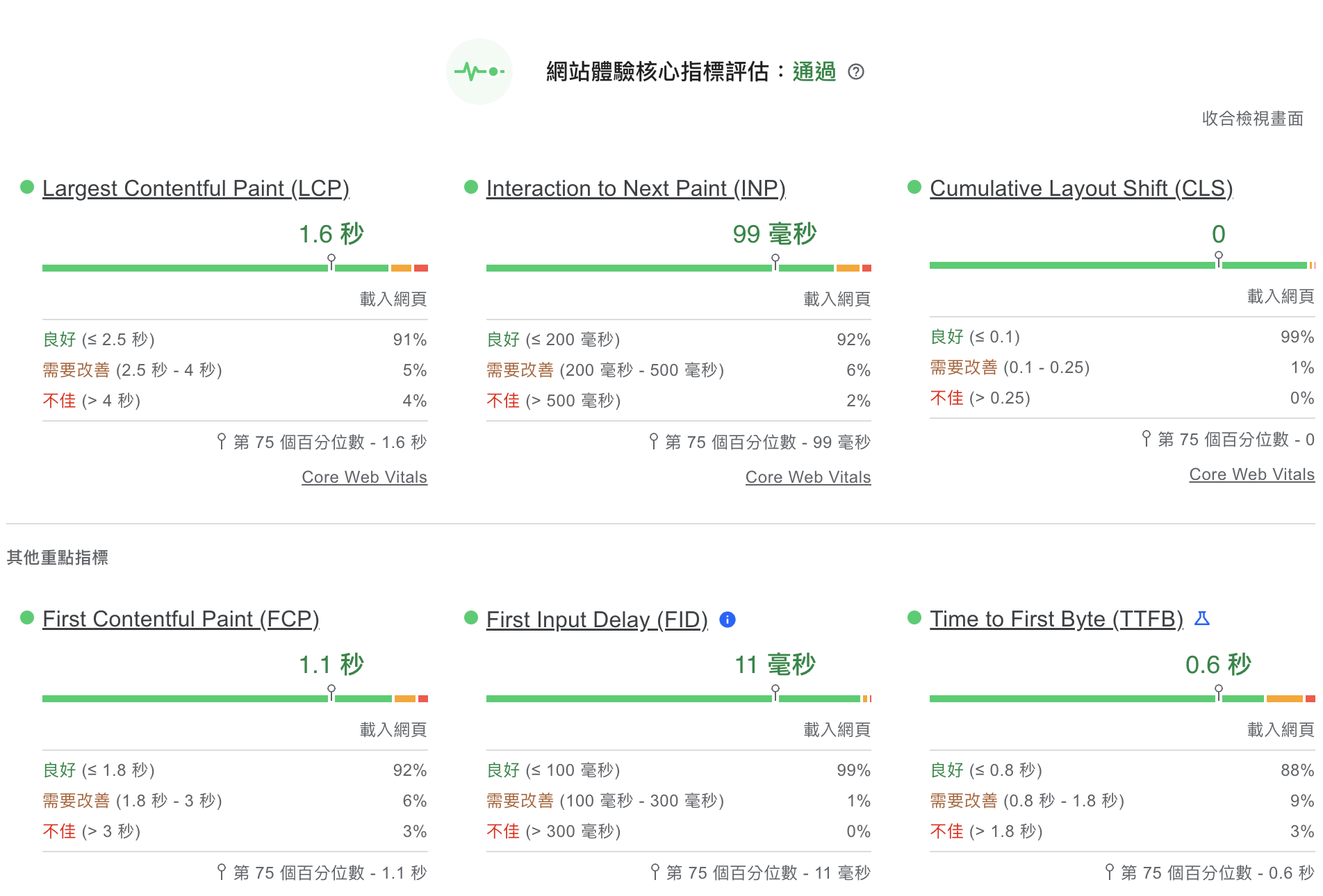
- PageSpeed Insights:这是 Google 提供的工具,可以分析网页速度并提供优化建议。如下图所示,为 ExplainThis 首页在 PageSpeed Insights 所测得的各项指标分数,都在良好的范围内。

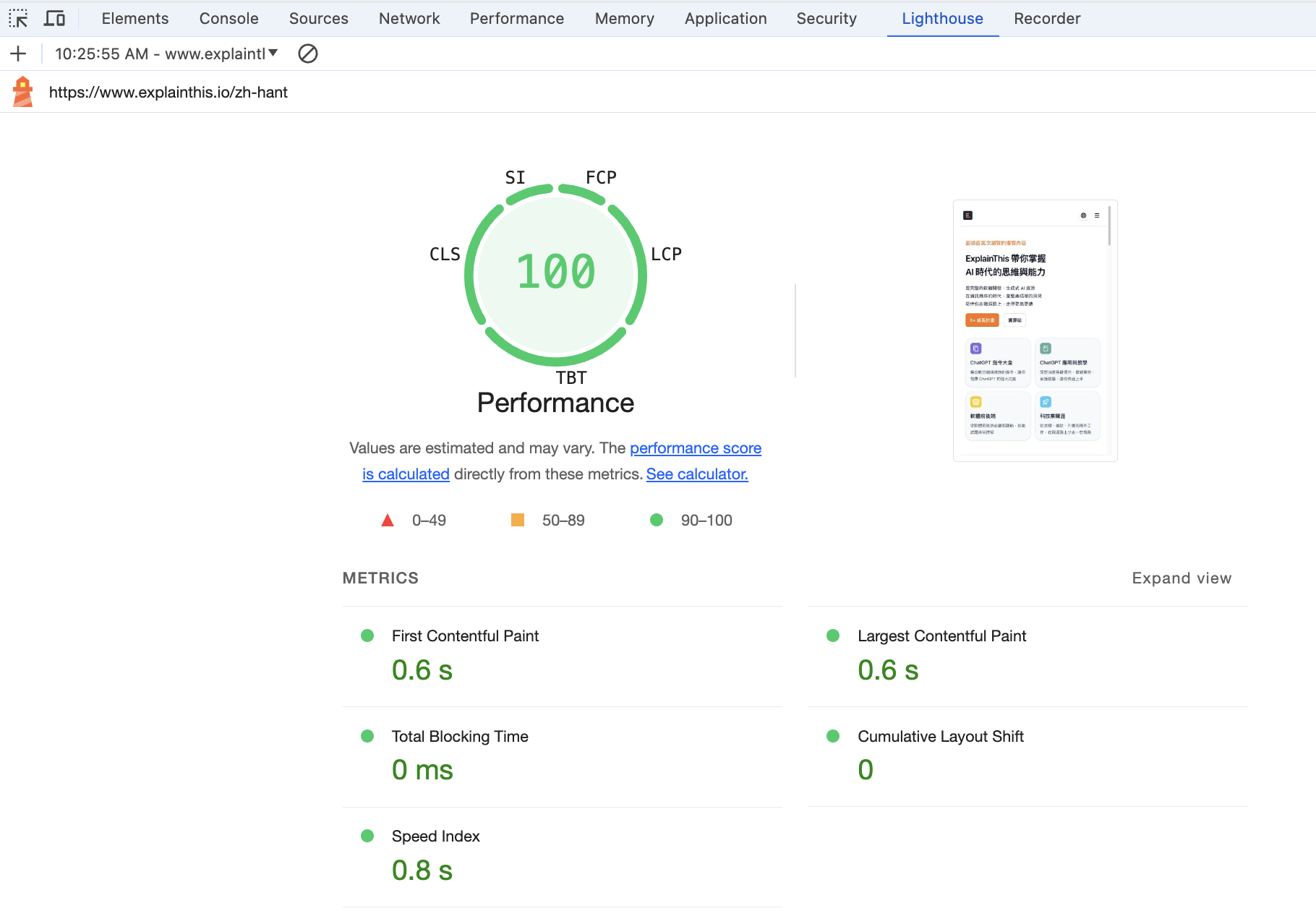
- Lighthouse:这是 Google 开发的开源工具,可以自动化审核网页质量,包括 Core Web Vitals 和 SEO 等。常见的使用方法包括安装 Lighthouse 的 Google 插件,或者直接打开开发者工具,点击 “Lighthouse” 的标签进行测量。如下图所示:

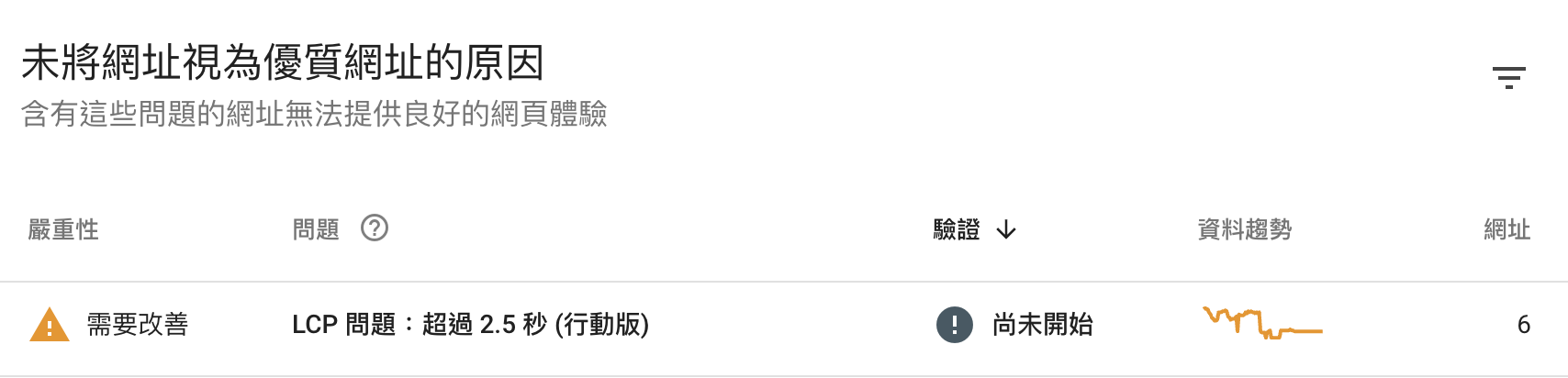
- Search Console:这是 Google 提供的网站管理工具。除了可以查看 SEO 的相关数据之外,也可以查看网站的 Core Web Vitals 综合报告。

它会详细列出所有网站中有性能问题的页面,并提供调整建议。如下图所示,它显示了哪些页面有 LCP 的问题,供你进行调整。
通过这些测量工具,我们可以了解自己的网页在哪些指标上需要加强。常见的做法是在网页有重大改动时测量这些指标,以确保改动不会造成严重的性能影响。更谨慎的做法是通过 web-vitals 的套件进行长时间测量。
如果你对网站优化感兴趣,建议深入研究这些指标并应用相关工具进行分析和改善。接下来的几篇文章,我们将继续讨论三个重要的核心指标。