在 SEO 的广阔领域中,细节决定成败,而其中一个常常被忽视却至关重要的细节便是 H1 标签。那么,H1 究竟是什么?它在搜索引擎结果中为何如此关键?又该如何避免常见的坑点并践行最佳实践呢?让我们一同深入探讨。

H1 标签,即 Heading 1,作为网页中最重要的标题标签,犹如文章的 “大标题”,是整个页面核心主题的概括。它通常位于网页标题区域,以独特的方式包裹起来,展现其重要地位。与其他标题标签不同,H1 是网页中层级最高的标题,且只能有一个,如同思维导图的核心,引领着后续 H2、H3 等标签,共同构建起网页内容的层次结构。
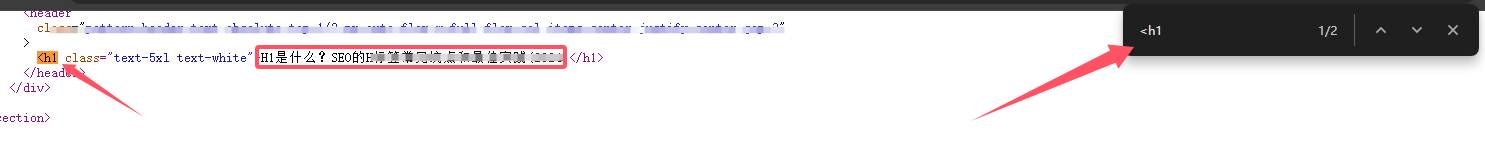
打开网站后,右键网页,点击 查看页面源代码 ,按F3,在弹出的搜索中输入: <h1
或者 <h2 等标签信息,即可查看到网页的h标签设置,若无结果,或者搜索的h标签中间无关键内容,则未设置。可以下拉本文查看H标签设置办法。
<h1 class=”h3 mb-3“>5个必备的谷歌SEO站长工具:从收录到流量统计排名监控作用不一</h1>

在实际应用中,H1 至 H4 标签通常足以构建清晰的内容结构。通过合理运用这些标签,能为用户和搜索引擎清晰呈现文章的标题层次,帮助用户快速浏览并理解页面各部分内容。
- 明确页面主题:搜索引擎爬虫在抓取网页时,会优先聚焦 H1 标签内容。它被视为页面内容的主要描述,有助于搜索引擎准确把握页面核心主题。
- 提高相关性评分:当 H1 标签包含目标关键词时,搜索引擎会认定页面内容与该关键词高度相关,从而在相关搜索中给予更高排名。
- 支持结构化数据:恰当使用 H1 标签及其他标题标签,可辅助搜索引擎更好地解析页面结构,提升页面在搜索结果中的展示效果,如富媒体摘要或快速回答框等。
- 特色摘要优势:搜索引擎生成特色摘要时,常常参考页面的 H1 标签及其他标题标签。优化 H1 标签有助于页面内容被选中为特色摘要,增加曝光机会。
- 语音搜索优化:随着语音搜索的日益普及,搜索引擎更倾向于提供直接、简洁的答案。清晰的 H1 标签能提高页面在语音搜索结果中的可见性。
H1 标签长度应控制在 60 个字符以内,确保简洁明了,避免截断或冗长。同时,在 SEO 规范良好的页面中,H1 标题通常与 SEO 的 title 标签不同。
在 H1 标签中合理融入目标关键词,保持语句通顺,自然呈现,杜绝为堆砌关键词而牺牲可读性。
Google 在解析页面时,会综合考量各种信息。为避免多个标题在视觉上同等重要导致 Google 难以判断主标题,应确保网页主标题在视觉上与其他文字有明显区别,放置在最显眼位置,常见方式是使用更大字体,但避免过于花哨。
- 每个页面只使用一个 H1 标签是最佳实践。明确页面主题,避免搜索引擎和用户对页面核心内容产生困惑,降低相关性评分。优化搜索引擎理解,建立清晰内容层级结构,增强可读性和用户体验,同时避免技术兼容性问题。
- 特殊情况例外:在复杂的门户网站或杂志类网站中,可能在同一页面不同区域使用多个 H1 标签,但一般网站和页面应遵循每页一个 H1 标签原则。在自适应设计中,确保 H1 标签在不同设备和屏幕尺寸下正确显示。
定期使用 Semrush、Ahrefs 等 SEO 工具对网站进行扫描,可及时发现并纠正 H1 标签使用问题。这些工具通常有一定免费额度,满足基本需求。若需 Semrush 官方正版,可联系相关合作伙伴获取优惠价格。
误以为多个 H1 标签能增加关键词密度,实则会导致搜索引擎对页面主题理解混乱,影响 SEO 效果。一般一个页面建议设置一个H1标签,h2~h6标签按照情况可多设置,数量建议按比例递增。
部分网站为追求设计效果,用图片或复杂代码替代 H1 标签,致使搜索引擎无法正确识别页面标题。
H1 标签内容应准确反映页面内容,避免使用与内容无关的标题,以免降低用户体验和搜索引擎信任度。
H1 标签作为网页上最显著、最重要的标题,在引导真实用户和搜索引擎算法理解内容核心方面起着关键作用。无论是博客标题还是产品页面主标题,编写具有洞察力且以关键词为中心的 H1 标签,不仅是最佳实践,更是必要之举。在实践中,不断反思以下三点:是否具有描述性且与目标关键词一致?是否准确反映了内容?是否已针对桌面和移动设备优化?精心撰写 H1 标签,将使 SEO 搜索流量、用户参与度和网站整体表现受益。
在不同的内容管理系统(CMS)中添加 H1 标签的具体方法存在一定差异。以下将详细介绍在常见 CMS 中添加 H1 标签的步骤。
- 创建或编辑文章 / 页面:
- 首先,登录 WordPress 后台。然后,导航至 “文章” 或 “页面” 板块。在这里,你可以选择 “添加新的” 来创建新内容,或者选择已有的文章或页面进行编辑。
- 输入标题:
- 在页面顶部的标题字段中,输入你的文章或页面标题。需要注意的是,这个标题字段在默认情况下被设置为 H1 标签。
- 添加其他标题:
- 在内容区域,你可以看到一个 “+” 按钮。点击这个按钮,选择添加新的 “标题” 块。在右侧的设置栏中,你能够选择不同的标题级别,如 H2、H3 等。
- 创建或编辑文章 / 页面:
- 登录 WordPress 后台后,同样导航到 “文章” 或 “页面” 部分。点击 “添加新的” 可以创建新的内容,或者直接编辑已有的内容。
- 输入标题:
- 在页面顶部的标题字段中输入你的标题。这个标题在默认情况下也被设置为 H1 标签。
- 设置标题级别:
- 在内容编辑器中,选择需要设置为标题的文本。然后,点击工具栏中的 “段落” 下拉菜单,在其中选择 “标题 1”,即可将该文本设置为 H1 标签。
- 检查主题默认设置:
- 有些 WordPress 主题可能会自动将页面或文章标题设置为 H1 标签。为了确认这一点,你可以在浏览器中查看页面源代码。在源代码中,查找你的标题部分,确认它是否被正确地包裹在
<h1> 标签中。
- 修改主题模板(高级):
- 进入主题编辑器:在 WordPress 后台,导航到 “外观”>“主题文件编辑器”。需要注意的是,修改主题文件可能会对网站功能产生影响,因此建议在进行修改之前先备份相关文件。
- 找到模板文件:在右侧的文件列表中,找到可能包含标题部分的模板文件,如 header.php、single.php 或 page.php 等。
- 修改代码:在找到的模板文件中,查找显示标题的代码段。将标题元素包裹在
<h1> 标签中,以确保标题被正确设置为 H1 标签。 - 保存更改:完成代码修改后,点击 “更新文件” 按钮,保存你的修改。
- 使用插件:
- 可以安装一些插件来帮助你在页面中添加自定义的 H1 标签。例如,“Insert Headers and Footers” 或 “Advanced Custom Fields” 等插件都可以实现这个功能。
- 手动添加代码:
- 在页面或文章的 HTML 编辑模式下,你可以手动添加
<h1> 标签包裹标题文本。这样可以确保你的页面有明确的 H1 标签。
- 产品、集合和页面标题:
- 在 Shopify 后台,产品、集合和页面的标题字段默认被设置为 H1 标签。
- 主题编辑器:
- 进入主题自定义:登录 Shopify 后台,导航到 “在线商店”>“主题”。在这里,找到你正在使用的主题,并点击 “自定义” 按钮。
- 选择页面模板:在编辑器顶部的下拉菜单中,选择你想要编辑的页面类型,比如产品页面、主页等。
- 编辑标题元素:在左侧的页面结构中,找到标题部分。确保这个标题部分被设置为 H1 标签。
- 保存更改:完成编辑后,点击右上角的 “保存” 按钮,保存你的修改。
- 代码编辑:
- 进入代码编辑器:在 “在线商店”>“主题” 中,点击正在使用的主题旁边的 “动作” 按钮,选择 “编辑代码”。
- 找到模板文件:根据你需要修改的页面类型,找到相应的模板文件。例如,产品页面可能是 templates/product.liquid 或 sections/product-template.liquid;集合页面可能是 templates/collection.liquid 或 sections/collection-template.liquid;主页可能是 templates/index.liquid 或 sections/header.liquid。
- 修改标题标签:在代码中找到标题元素,将其包裹在
<h1> 标签中。比如 <h1>{{ product.title }}</h1>。 - 保存文件:完成修改后,点击 “保存” 按钮,保存你的更改。
- 页面和产品标题:
- Magento 通常会自动将页面和产品的标题设置为 H1 标签。
- 页面编辑器:
- 登录后台:进入 Magento 后台。
- 导航到内容编辑:选择 “内容”>“页面” 或 “内容”>“块”,根据需要编辑的内容类型进行选择。
- 编辑页面或块:找到你要编辑的页面或块,点击 “选择” 下拉菜单,选择 “编辑”。
- 添加或修改标题:在内容编辑器中,输入你的标题。然后,使用编辑器的格式选项将其设置为 “标题 1”。
- 保存更改:点击 “保存页面” 或 “保存块”,保存你的修改。
- 模板文件修改(高级):
- 找到模板文件:在 Magento 文件系统中,导航到需要修改的模板文件。通常,这些模板文件位于 app/design/frontend/YourTheme/ 目录下。
- 编辑.phtml 文件:打开相关的.phtml 文件,如 view.phtml。
- 修改标题标签:在文件中找到显示标题的代码段,将其包裹在
<h1> 标签中。 - 部署和缓存刷新:保存文件后,运行部署命令并刷新缓存,以确保你的修改生效。
- 登录后台:
- 进入页面编辑器:
- 选择页面类型:
- 添加文本模块:
- 在页面上添加一个新的 “文本” 模块,或者编辑已有的文本模块。
- 输入标题:
- 设置标题级别:
- 选择标题文本,点击编辑器工具栏中的 “格式” 选项,选择 “标题 1”。
- 保存并发布:
- 完成编辑后,点击 “保存” 或 “发布” 按钮,保存你的更改并发布页面。
- 检查模板设置:
- 有些 Shopline 模板可能默认将页面标题设置为 H1 标签。你可以预览页面源代码进行确认。
- 联系支持:
- 如果无法自行添加或修改 H1 标签,建议联系 Shopline 客服或技术支持获取帮助。
- 登录后台:
- 导航到页面管理:
- 点击 “营销”>“网站”>“登陆页面” 或 “网站页面”。
- 编辑页面:
- 添加或修改标题:
- 直接编辑:在页面内容区域,点击要修改的标题,直接输入新的内容。
- 设置标题级别:选择标题文本,点击编辑器工具栏中的 “段落” 下拉菜单,选择 “标题 1”。
- 保存和发布:
- 完成编辑后,点击右上角的 “更新” 或 “发布” 按钮,保存你的更改并发布页面。
- 进入设计工具:
- 在后台导航到 “营销”>“文件和模板”>“设计工具”。
- 查找模块:
- 在左侧的文件浏览器中,找到包含需要修改的 H1 标签的模块。
- 编辑模块:
- 修改 H1 标签:
- 在模块代码中,找到
<h1> 标签,修改其中的内容。
- 保存更改:
- 更新页面:
- 如果模块被多个页面使用,确保在所有相关页面上刷新内容,以确保修改后的 H1 标签在这些页面上正确显示。
- 登录后台:
- 导航到内容编辑:
- 编辑文章:
- 设置标题:
- 文章标题:在顶部的 “标题” 字段输入文章标题,Joomla 通常会将其作为 H1 标签。
- 内容中添加 H1:在编辑器中,选择需要设置为 H1 的文本,使用编辑器的格式选项,选择 “标题 1”。
- 保存更改:
- 点击 “保存” 或 “保存并关闭” 按钮,保存你的修改。
- 登录后台:
- 导航到内容:
- 编辑内容:
- 设置标题:
- 页面标题:在 “标题” 字段中输入内容,Drupal 会自动将其设置为 H1 标签。
- 内容中添加 H1:在正文编辑器中,选择文本,使用格式选项设置为 “Heading 1”。
- 保存:
- 进入 HTML 编辑模式:
- 在内容编辑器中,切换到 “HTML” 或 “源代码” 视图。
- 添加 H1 标签:
- 在需要的位置,手动输入
<h1> 标签。例如 <h1>这是我的页面主标题</h1>。
- 保存更改:
- 检查 H1 标签的正确性:
- 修改后,查看页面源代码,确认 H1 标签已正确添加且仅出现一次。这是为了符合 SEO 最佳实践,避免多个 H1 标签对搜索引擎造成困惑。
- 避免重复:
- 确保在同一页面中不使用多个 H1 标签。这不仅有助于提高搜索引擎对页面的理解,也能提升用户体验,使页面结构更加清晰。
- 备份数据:
- 在进行模板或代码修改前,一定要备份相关文件。这样可以在出现意外问题时,快速恢复到之前的状态,减少损失。