
WebPageTest 是什么
WebPageTest 是一个在线工具,用于测量和分析网站的性能。它可以模拟不同的网络条件、浏览器和设备,对网站进行多次测试,并生成详细的报告,包括页面加载时间、资源加载情况、渲染性能等。通过使用 WebPageTest,用户可以了解网站在不同情况下的表现,找出性能瓶颈,并采取相应的优化措施。
网站功能
性能测试
WebPageTest 可以对网站进行多次性能测试,模拟不同的网络连接速度(如 4G、3G、有线网络等)、延迟和丢包率,以评估网站在不同网络条件下的加载速度和稳定性。测试可以在不同的地理位置进行,以模拟全球用户的访问情况。用户可以选择不同的浏览器(如 Chrome、Firefox、Edge 等)和设备(如桌面电脑、移动设备等)进行测试,以确保网站在各种环境下都能正常运行。
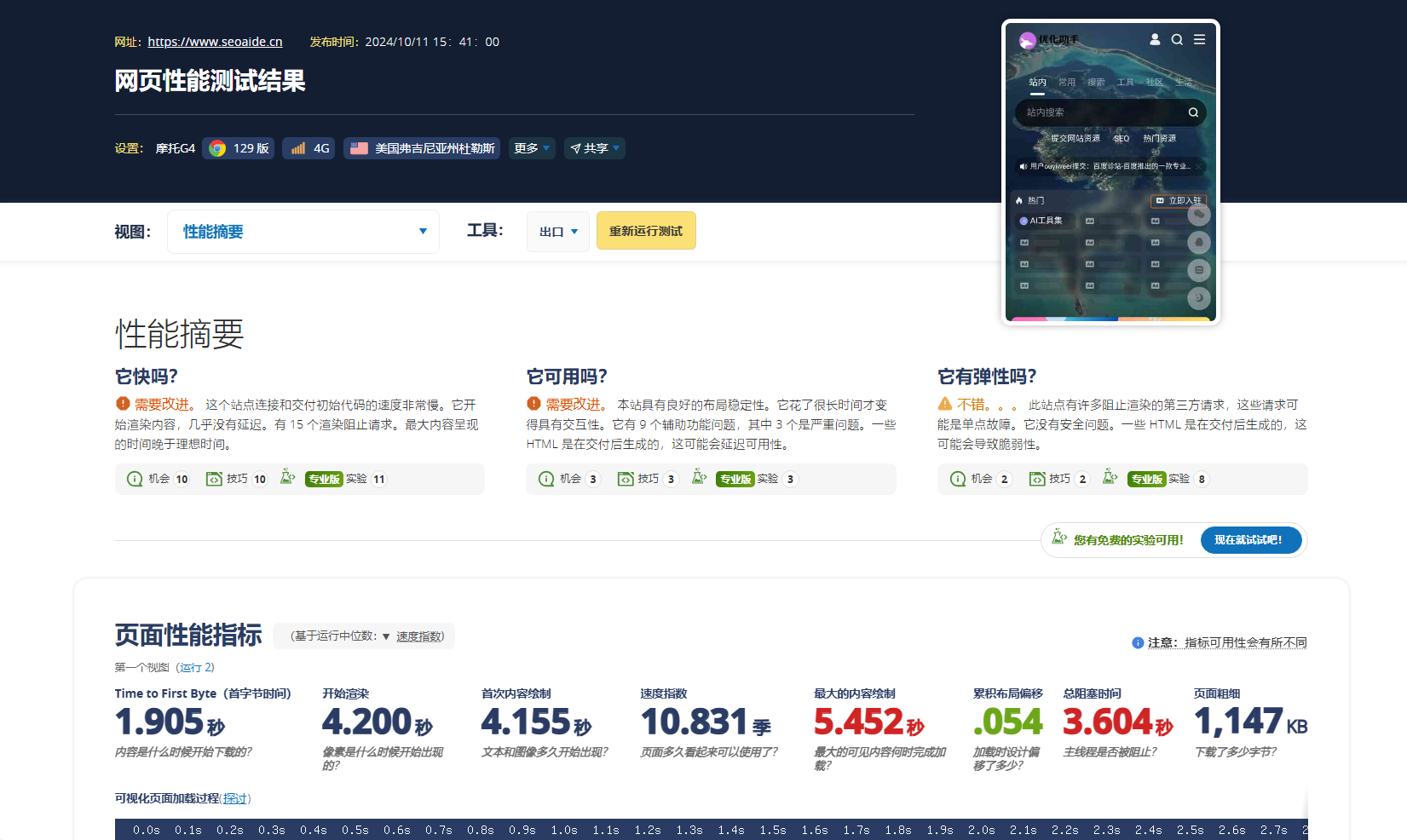
分析报告
测试完成后,WebPageTest 会生成详细的分析报告,包括页面加载时间、资源加载顺序、DNS 解析时间、TCP 连接时间、首字节时间、内容下载时间等。报告还会显示页面的渲染情况,包括页面元素的加载顺序、布局变化等,帮助用户了解页面的呈现过程。
此外,报告还会提供一些性能指标的统计信息,如平均加载时间、中位数加载时间、最快和最慢加载时间等,以便用户对网站的性能有一个全面的了解。
视频录制
WebPageTest 可以录制测试过程的视频,用户可以通过观看视频来直观地了解页面的加载过程和出现的问题。视频录制可以帮助用户发现页面加载过程中的闪烁、卡顿等问题,以及资源加载的顺序和时间。
优化建议
根据测试结果和分析报告,WebPageTest 会提供一些优化建议,帮助用户改进网站的性能。优化建议可能包括压缩图片、减少 HTTP 请求、优化 CSS 和 JavaScript 文件、使用缓存等。用户可以根据这些建议来对网站进行优化,提高网站的加载速度和用户体验。
对比测试
WebPageTest 支持对比测试,用户可以同时测试多个版本的网站或不同的页面,以比较它们的性能差异。对比测试可以帮助用户评估网站优化的效果,确定最佳的优化方案。
API 集成
WebPageTest 提供了 API,允许用户将其集成到自己的开发流程中,实现自动化测试和持续集成。通过 API,用户可以定期对网站进行测试,并将测试结果集成到自己的监控系统中,及时发现和解决性能问题。
网站特色
多地点测试
WebPageTest 在全球多个地点设有测试节点,用户可以选择在不同的地点进行测试,以了解网站在不同地区的访问情况。这对于跨国企业或面向全球用户的网站非常重要,可以帮助用户发现地区性的性能问题,并采取相应的优化措施。
真实浏览器模拟
WebPageTest 使用真实的浏览器进行测试,而不是使用模拟器或虚拟机。这可以更准确地模拟用户的实际访问情况,包括浏览器的渲染引擎、插件和扩展等。
此外,WebPageTest 还支持模拟不同版本的浏览器,以确保网站在旧版本浏览器上也能正常运行。
自定义测试设置
用户可以根据自己的需求自定义测试设置,包括网络连接速度、延迟、丢包率、浏览器类型、设备类型等。这使得用户可以根据自己的目标用户群体和使用场景进行针对性的测试,提高测试的准确性和实用性。
可视化报告
WebPageTest 的报告以可视化的方式呈现,包括图表、柱状图、折线图等,使测试结果更加直观易懂。用户可以通过查看报告快速了解网站的性能问题,并采取相应的措施进行优化。
历史数据记录
WebPageTest 会记录每次测试的历史数据,用户可以查看网站性能的变化趋势,了解优化措施的效果。这对于长期监测和优化网站性能非常有帮助,可以帮助用户发现潜在的问题并及时解决。
常见问题解答
WebPageTest 是免费的吗?
WebPageTest 提供了免费和付费两种版本。免费版本可以满足基本的测试需求,但可能会受到测试次数、测试时间等限制。付费版本则提供了更多的功能和更高的测试频率,适合对网站性能要求较高的用户。
测试结果准确吗?
WebPageTest 使用真实的浏览器和网络环境进行测试,尽可能地模拟用户的实际访问情况,因此测试结果具有较高的准确性。但是,由于网络环境的复杂性和不确定性,测试结果可能会受到一些因素的影响,如网络波动、服务器负载等。
如何解读测试报告?
测试报告中包含了许多性能指标和数据,对于初次使用的用户可能会感到困惑。建议用户先了解一些基本的性能指标,如页面加载时间、首字节时间、DNS 解析时间等,然后根据报告中的图表和数据进行分析。此外,WebPageTest 的官方网站提供了一些文档和教程,帮助用户解读测试报告。
如何优化网站性能?
根据测试报告中的优化建议,用户可以采取一些措施来优化网站性能,如压缩图片、减少 HTTP 请求、优化 CSS 和 JavaScript 文件、使用缓存等。此外,用户还可以参考一些网站性能优化的最佳实践,如使用 CDN、优化服务器配置等。
WebPageTest 可以测试移动端网站吗?
可以,WebPageTest 支持测试移动端网站,用户可以选择不同的移动设备和浏览器进行测试。
数据统计
数据评估
关于WebPageTest -网站测速分析网站的性能特别声明
本站优化助手提供的WebPageTest -网站测速分析网站的性能都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由优化助手实际控制,在2024年10月11日 下午3:48收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,优化助手不承担任何责任。
相关导航
网站全站SEO诊断分析:网站SEO报告
ITDOG-网站测速
本站为IT运维人员提供实用的工具,多地ping测试、多地tcping测试、网站测速、HTTP测速、API测速、路由追踪、在线MTR 、DNS查询等。
Bing 搜索资源平台
Bing webmaster tools 提供了有关网站性能、索引状态和错误的详细信息,并提供工具来解决问题和提高网站可见度。

谷歌网站检测-PageSpeed Insights谷歌站点SEO检测
PageSpeed Insights是由Google提供的一个在线工具,用于分析网页的性能。它评估网页的加载速度,并提供优化建议,以提升用户体验和搜索引擎排名。

桔子SEO-域名建站历史记录
桔子SEO为站长提供外链查询,批量查反链、老域名挖掘、网站建站历史快照记录、网站标题和内容关键字主题密度检测等的SEO站长工具网
百度诊站
百度诊站是百度公司推出的一款专业诊断网站诊断工具,可以检测网站的基础信息、SSL证书信息、安全状态、备案信息、企业工商信息等数据

Ahrefs-谷歌强大的SEO工具平台
Ahrefs 是一款非常强大的SEO工具,提供了一系列功能来帮助网站管理员和数字营销人员提升网站的搜索引擎表现。

站长之家-站长工具
站长工具是站长的必备工具。经常上站长工具可以了解SEO数据变化。还可以检测网站死链接、蜘蛛访问、HTML格式检测、网站速度测试、友情链接检查、网站域名IP查询、PR、权重查询、alexa、whois查询等等。

暂无评论...
